一文看尽2024年最受欢迎开源前端框架、UI组件库、构建工具、CSS框架等明星项目
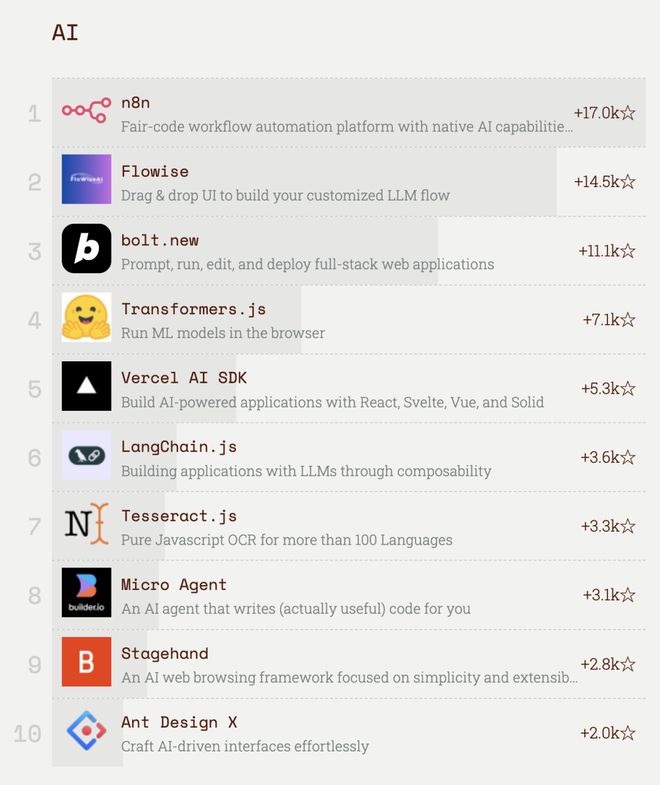
bolt.new 最近可谓是火爆了★,它是一个基于浏览器的 AI 全栈 Web 开发平台,由 StackBlitz 推出。只需通过简单的提示★,即可在浏览器中自动完成从编写代码到部署应用的全部步骤。
作为“黄金标准”★,这本书几乎讲解了从零开始学习 JavaScript 及其应用的各个方面,同时也探讨了许多高级和前沿主题,确保读者理解如何使用各种语言特性及它们的适用场景,从而解决现实开发中遇到的业务问题★。
2020 年,Matt Frisbie 接过接力棒,推出第 4 版。第 4 版不仅延续了前几版的经典内容,更将现代前端开发的核心技术融入其中,让这本书再次焕发活力。
随着 JavaScript 的快速发展,自第 1 版面世至今已经过了 20 个年头。20 年弹指一挥间,这本书的各个版本见证了前端开发行业从无到有★、从弱小到繁盛的历程★,并成为数十万前端开发者入行、面试、提高的必读图书,逐渐成为 JavaScript 开发必读的“黄金标准”。



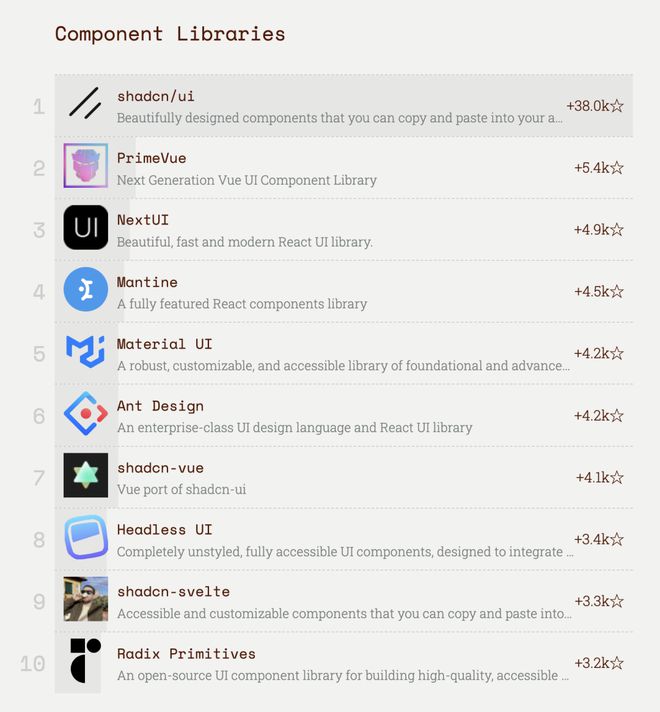
shadcn/ui 不出意外的再次成为年度最火前端开源项目,与其他流行的 UI 组件库不同,shadcn/ui 并非一个可下载的 NPM 包,开发者只需复制组件代码即可集成到项目中。
3、其中评论点赞数最高的 3 名用户可获赠:《JavaScript高级程序设计(第5版)》(3天后在评论区公布幸运用户)

Matt Frisbie 凭借其多年一线开发经验,将这本书打造成了现代前端开发者不可或缺的工具书★。正如他在序言中所提到的:“这不仅是一部技术指南,更是凝聚了行业智慧与实践经验的结晶。”
n8n 是一个无代码自动化平台★,随着 AI 的爆火,它使开发人员能使用本地大模型构建 AI 功能★,因此又在 2024年火了一把。
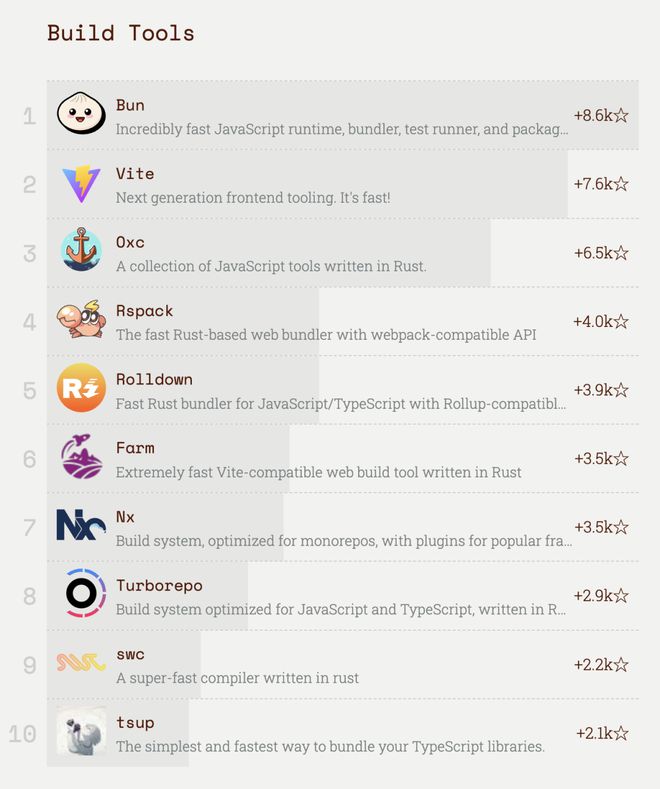
Vite 作为构建工具领域的新星,2024年越来越受欢迎,其下载量已经达到了 Webpack 的 50%,早晚会实现超越★!


Zakas 的前 3 个版本为这本书奠定了 JavaScript 领域权威教程的基础★。它的成功不仅在于知识的完整性,更在于将复杂的技术点以通俗易懂的方式传达给读者,使人能够轻松理解并应用。
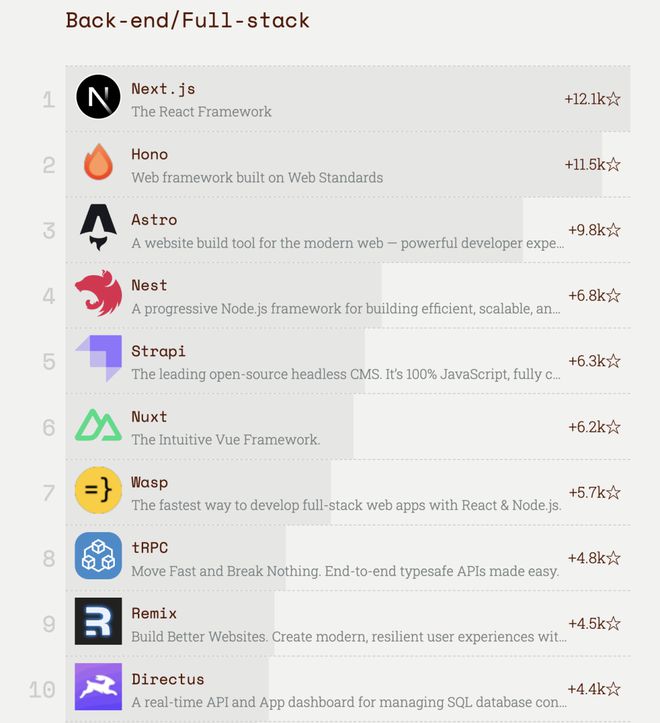
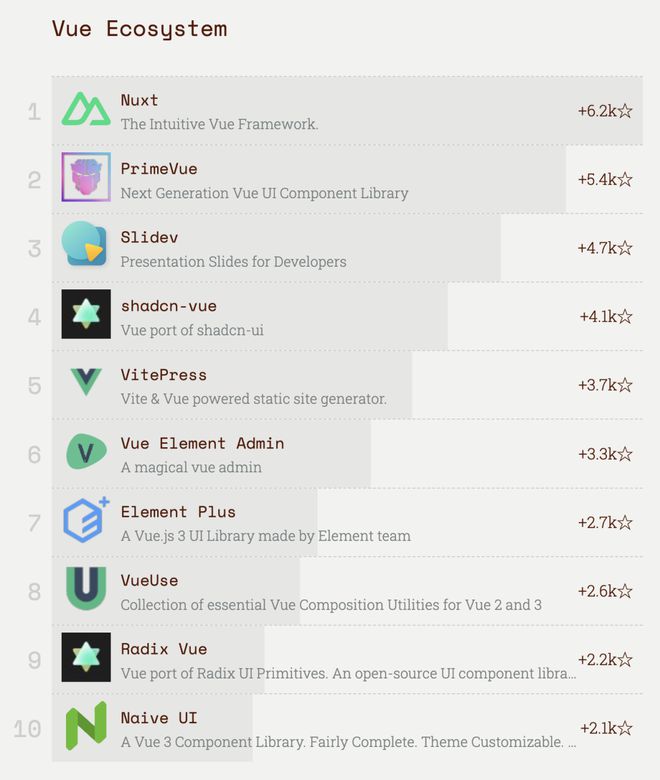
2024 年 Nuxt★.js 也一直在努力更新★,获得了更多的关注和新用户。
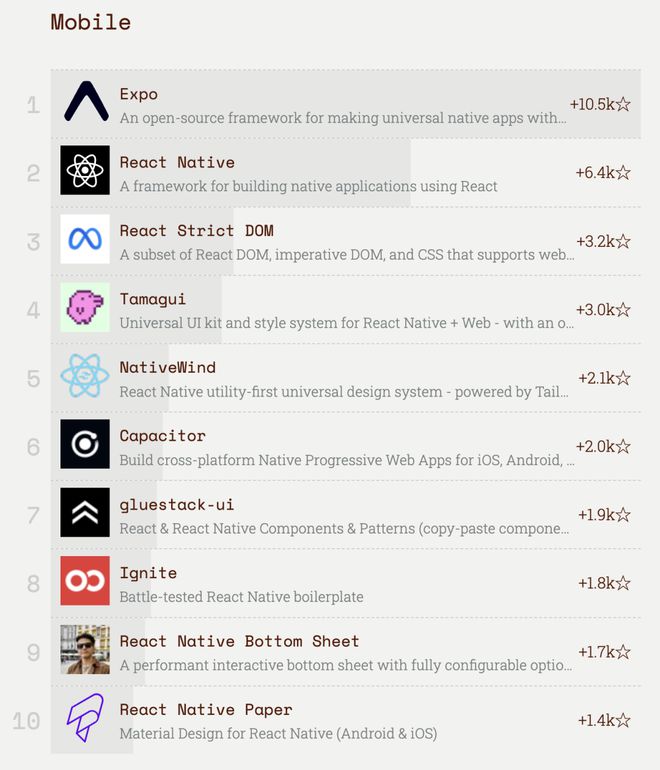
Expo 作为一个移动端开发框架,近几年发展非常迅速,连续两年成为最受欢迎的移动端工具★。


Vitest 虽然 Github Star 增长不是很多,但是其 npm 下载量表现亮眼,周下载量最高接近 800 万★,可谓是这两年发展最快的前端测试框架★。

2、三连本文(点赞★、分享和推荐),并在留言区评论★,聊聊对《JavaScript高级程序设计(第5版)》的看法
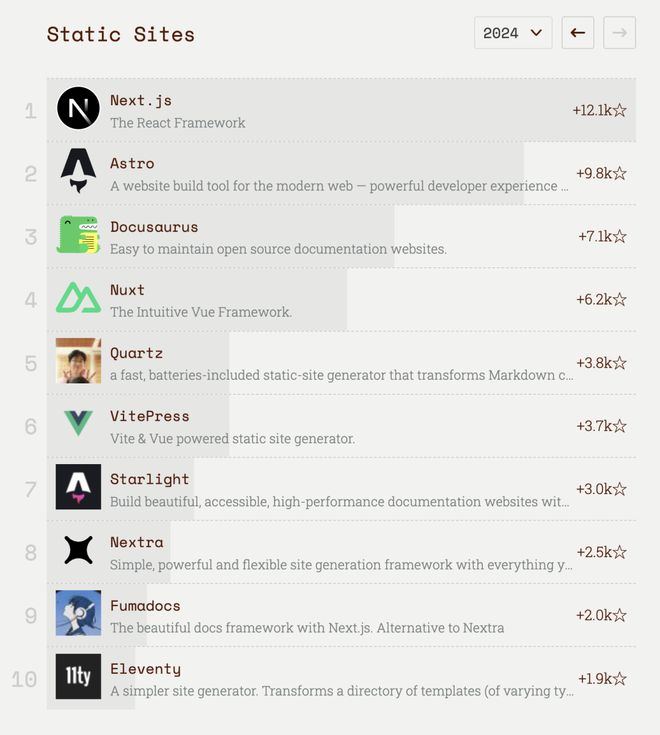
Astro 可能是这两年最热门的静态站点生成器之一,其支持提供任何主流前端框架来开发静态应用★,内置了很多创新功能,如果你需要开发文档类等静态应用,Astro 值得一试!
随着时间的推移,前端技术的飞速演变让 JavaScript 本身的特性和开发生态发生了巨变★。从 2015 年 ES6(ECMAScript 2015)的发布,到如今每一次的标准更新★,JavaScript 已经成为一门强大★、通用的编程语言,是现代软件开发的基石之一★。为了紧跟行业需求★,《JavaScript高级程序设计》这本书也在不断升级。
有★“前端圣经”之称的 JavaScript「红宝书」最近迎来了它的全新升级版——
Node.js 和 Deno 之父 Ryan Dahl 曾这样评价这本书★:“在现代 JavaScript 生态中★,找到一本既有深度又不失实用性的书并不容易★,而《JavaScript高级程序设计》恰好做到了这一点!”

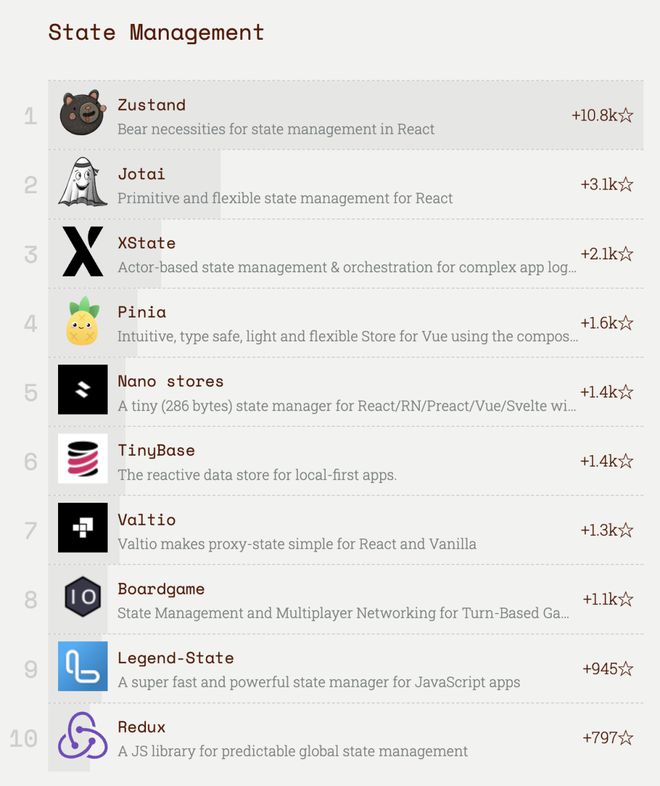
Zustand 是 React 中最受欢迎的状态管理库,个人认为这是目前最好用的状态管理库★,比 Redux★、Mobx 心智负担小很多★,简单好用!
2006 年,在相关学习资料还很匮乏的时候,前端大神 Nicholas C. Zakas 推出了《JavaScript高级程序设计》的第 1 版。这本书以其深入浅出的讲解★、全面系统的内容★,上市后迅速成为前端开发者的学习圣经★。
Hono 成为最受欢迎的 Web 服务器,它被视为 Express 的现代替代品★。
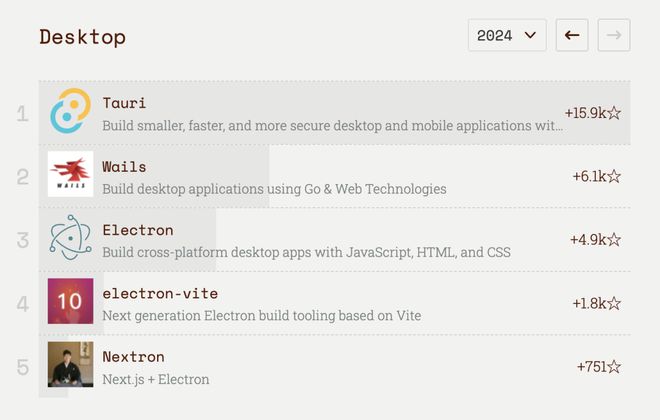
Tauri 直接对标 Electron,它使用后 Rust 开发,主打更快、更小、更安全。不过,社区的反馈不一,很多开发者觉得 Tauri 还不够成熟★,存在很多问题,希望未来越来越完善。

第 4 版一经上市就占据各大排行榜前列,成为当年的畅销单品。通过两代作者的共同努力,这本书目前累计销量已经突破 40 万册。这本帮助了几代开发者的图书★,深受读者喜爱,由于自第 2 版起★,本书的封面一直采用红色设计,后来被读者亲切地称为前端★“红宝书★”。
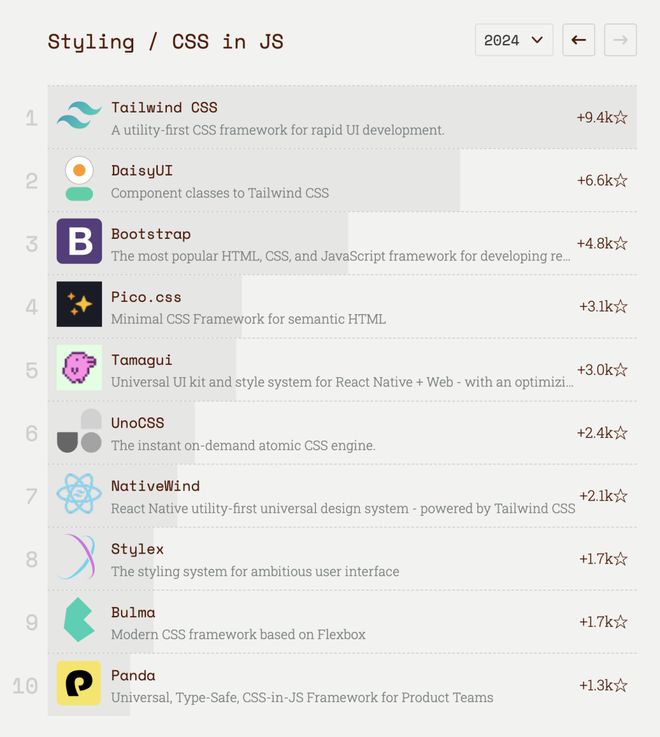
Tailwind CSS 可能是目前最火的 CSS 框架,它强调的是原子级的 CSS 类,它将各种样式定义为独立的类,开发者可以轻松地组合和应用这些类来构建出所需的样式,让开发者终于可以摆脱烦人的 CSS 了。